导读: 在前端开发中,熟练掌握使用vscode创建html固定结构框架是一项基本技能。下面就来详细介绍一下具体步骤。一、打开vscode双击桌面上的vscode图标,启动这款强大的代码编辑器。二、创建新文件点击界面左上角的“文件”,在下拉菜单中选择“新建文件”。或者直
在前端开发中,熟练掌握使用vscode创建html固定结构框架是一项基本技能。下面就来详细介绍一下具体步骤。

一、打开vscode
双击桌面上的vscode图标,启动这款强大的代码编辑器。
二、创建新文件
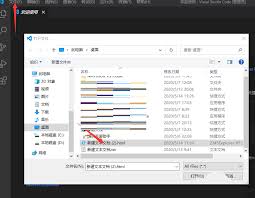
点击界面左上角的“文件”,在下拉菜单中选择“新建文件”。或者直接使用快捷键ctrl+n(windows/linux)或command+n(mac)。

三、设置文件类型
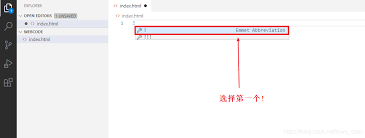
将新建的文件命名为以.html结尾的文件名,比如index.html。此时vscode会自动识别文件类型为html,并为我们提供一些基本的语法高亮和智能提示。
四、创建html固定结构框架
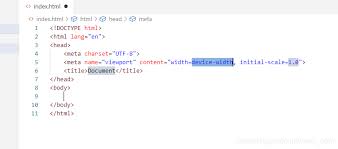
在新建的index.html文件中,输入以下基本的html结构:
```html

```
- ``:声明文档类型为html5,这是html页面的第一行代码,必不可少。
- ``:html根元素,`lang`属性设置语言为英语。- ``:包含文档的元数据,如字符编码、页面等。- ``:设置字符编码为utf-8,确保页面能正确显示各种字符。
- ``:用于响应式设计,使页面在不同设备上能自适应显示。
- `
- `
`:页面的可见内容所在区域,所有要展示给用户的元素都放在这里。通过以上步骤,一个基本的html固定结构框架就创建完成了。接下来,你可以在`
`标签内添加各种html元素,如、段落、图片、链接等,逐步构建出丰富的网页内容。利用vscode提供的强大功能,如代码自动完成、错误提示等,可以更高效地编写html代码,提升开发效率。上一篇:交管12123期满如何换证
下一篇:如何入驻到位app